如何构建ASP.NET MVC4&JQuery&AJax&JSon示例
本文共 3623 字,大约阅读时间需要 12 分钟。
背景:
博客中将构建一个小示例,用于演示在ASP.NET MVC4项目中,如何使用JQuery Ajax。
步骤:
1,添加控制器(HomeController)和动作方法(Index),并为Index动作方法添加视图(Index.cshtml),视图中HTML如下:
输入你的姓名:输入你的年龄:
视图中包含两个文本框,分别用来输入名字和年龄,包含连个按钮,分别用来提交信息和清空文本框的内容,同时包含一个段落,用来显示Ajax返回的数据信息。
2,在Home控制器中添加另外一个动作方(AddUsers),用来接收并处理视图传递过来的数据,并返回执行结果给视图,代码如下:
1 public ActionResult AddUsers() 2 { 3 var my = new MyModel(); 4 string result = string.Empty; 5 if(Request.IsAjaxRequest()) 6 { 7 this.UpdateModel(my); 8 string name = my.Name; 9 int age = my.Age;10 if (age < 18) result = name+"的文章好烂啊";11 else result = name+",记得烂也要写";12 }13 return Content(result);14 } 如代码所示:直接用Content返回一个字符串。
或者是返回一个 ContentResult()对象,与上面的代码类似(所以折叠了),代码如下:

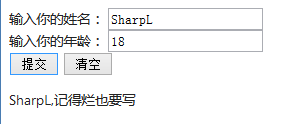
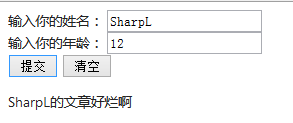
1 public ActionResult DoWithUsers() 2 { 3 var actionResult = default(ContentResult); 4 var my = new MyModel(); 5 try 6 { 7 this.UpdateModel(my); 8 string name = my.Name; 9 int age = my.Age;10 string temp = "";11 if (age < 18) temp = "的文章好烂啊";12 else temp = ",记得烂也要写";13 actionResult = new ContentResult()14 {15 Content = name + temp16 }; 17 }18 catch(Exception ex)19 {20 return null;21 }22 return actionResult;23 } 3,修改Jquery&Ajax代码:
1 $(document).ready(function () { 2 $("#btn1").click(function () { 3 var data = ""; 4 var name = $("#txtName").val(); 5 var age = $("#txtAge").val(); 6 data += "&Name=" + encodeURI(name); 7 data += "&Age=" + encodeURI(age); 8 $.ajax({ 9 async: true,10 cache: false,11 timeout: 60 * 60 * 1000,12 data: data,13 type: "GET",14 datatype: "JSON",15 url: "/Ajax/AddUsers",16 success:function(result)17 {18 $("#display").text(result);19 },20 error: function (result) {21 $("#display").html("error");22 },23 })24 }); 4,运行效果如图:


以上,最简单的ASP.NET MVC4&JQuery&AJax示例完成了。
以Json方式发送Action处理后的结果:
更多的情况下,不止是返回一个字符串,而是以Json的方式返回结果。
5,修改Action如下:
1 public ActionResult DoWithUsers() 2 { 3 var my = new MyModel(); 4 try 5 { 6 this.UpdateModel(my); 7 string name = my.Name; 8 int age = my.Age; 9 string temp = "";10 if (age < 18) temp = "的文章好烂啊";11 else temp = ",记得烂也要写";12 JavaScriptSerializer jss = new JavaScriptSerializer();13 return Json(jss.Serialize(new { Name = name, Message = temp }), JsonRequestBehavior.AllowGet);14 }15 catch(Exception ex)16 {17 return null;18 }19 } 说明:JSon方法返回一个JSonResult,而JSonResult同样是继承自ActionResult的。
6,修改AJax部分,代码如下:
1 success:function(result)2 {3 result = JSON.parse(result);4 $("#display").text(result.Name + result.Message);5 }, 运行效果一致。
以上,最简单的ASP.NET MVC4&JQuery&AJax&JSon示例完成。
摘自:https://www.cnblogs.com/SharpL/p/4641040.html
你可能感兴趣的文章